
EPUB电子书编辑指南
前两天抽了一点点时间编辑了一下电子书
找了很久都没有找到说明的清楚的教程
得了,自己手动写一个
因文章部分内容过于冷门和老旧,本文的所有内容将不再进行更新。
前提
本文基于Sigil软件进行操作,如果有其他软件请类推操作
如果有基础的建议自行编写CSS文件(我就是个菜鸟,直接用别人写好的)
1.EPUB基础文件基础格式
常见的EPUB文件是个压缩包,而且是ZIP格式的,可以进行改后缀然后解压,这样操作不会破坏文件的原有格式,所以,放心大胆的解压就行。
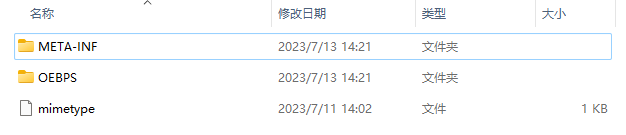
以邻家天使第一卷为例,解压完的东西长这样:

1 | C:. |
META-INF
储存基础信息,里面的container.xml储存了电子书的基本信息,包括电子书的打包格式还有元数据文件的信息,属于不要动系列的文件。
OEBPS/content.opf
元数据文件,这个文件储存了这本书的出版时间,出版社,属于哪个系列,书名,作者和简介,有的还有ISBN和其他的一些杂七杂八的东西(比如Calibre就会自己往里面加塞私货,证明这本书是Calibre管理过的)
这里的文件属于程序可以自动生成的文件,不需要你手动编辑。
OEBPS/toc.ncx
目录文件,和书里面的目录页不同,这里的目录页是给程序读的,可以理解为这个玩意不是给人看的,只是方便你跳转章节做的一张表,里面有每一章在第几个章节的信息,还有这本书的书名,这里的书名会和元数据文件中的书名保持一致。
这里的文件也一样属于程序可以自动生成的文件,不需要你手动编辑。
OEBPS/Fonts
字体文件夹,用于存放字体,排版精美的电子书大多都会使用字体,使用的字体一般都会集中在这里,没有什么好说的,这里的的字体文件不需要手动编辑,但是请在打包之前确认一遍所有字体都在,避免显示样式出错。
对了,这里的文件最好使用TTF格式,OTF博主并没有试过,不知道会出现什么问题。
OEBPS/Images
图片文件夹,用于存放电子书中的图片,因此,基本上所有的电子书插图都可以直接从这里面获取(而且是无损的哟)
文件格式支持JPG和PNG两种,其他的博主并没有试过,不知道会出现什么问题。
OEBPS/Styles
CSS渲染文件夹,此文件完全按照CSS语法,有功底的,可以在这里秀出花来。
OEBPS/Text
书页文件夹,这里存放了书的所有内容,一般情况下,编排优秀的电子书这里都会按照章节进行划分文件,如果你打开了一本这里只有单个文件的电子书,那么恭喜你,也许你会卡到爆炸。
多个文件有利于阅读器快速读取,因此,请各位在编排自己电子书的时候,尽量分割文件(也不要太细了,每个章节一个文件就好)
像我编辑的这个文件,每一个章节都是一个文件,封面,目录,每一张插画,翻译信息,排版信息这些各成一个文件,这样也方便使用者自己排版。
再说了,与其写成一个文件防止别人编辑,不如给自己的书上个DRM锁,这样更直接。
这里的文件属于主要工作区,我们大部分的操作就是在操作这些文件。
2.EPUB文件编辑
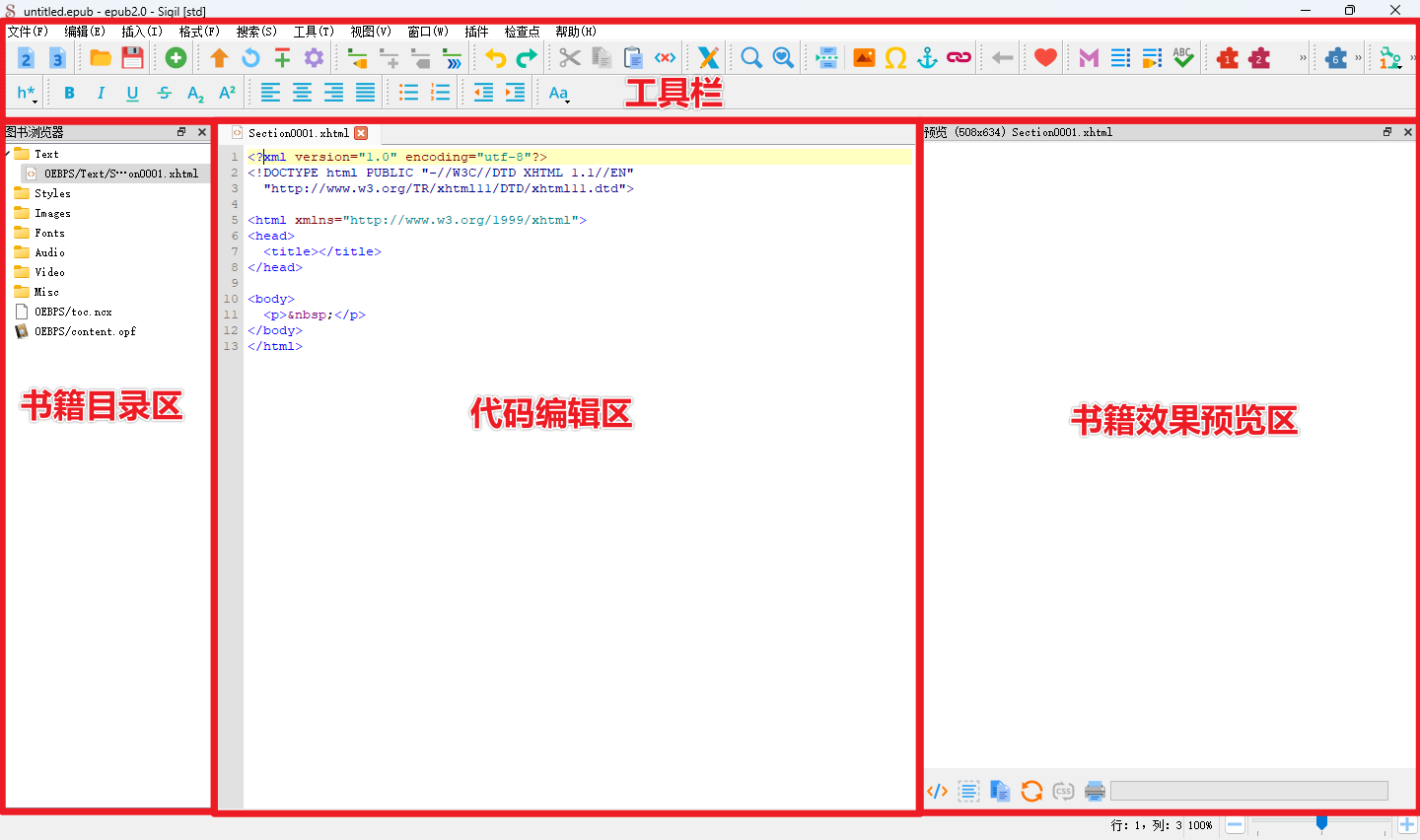
以Sigil软件为例,他的界面长这样:
左上角的文件->打开,然后选择电子书即可
Step 1 文件规范化
其实也不应该叫规范化,毕竟这个玩意只要能被软件读写出来,它本身就是规范的,这里的规范化指的是让信息更容易被人读取。
邻家天使第一卷的排版还好,这里暂时不需要重新分割。
至于运气不好遇到了只有一个文件的,就麻烦你手动分一下啦。
附带一提,在书籍目录区右键可以生成一个标准的页面文件,再把内容粘贴进去就可以了。
Step 2 书籍排版
这一步需要配合CSS文件使用,详细的CSS语法请自行百度,这里我写两个我常用的。
1.元素筛选器
筛选器可以筛选HTML中符合规则的标签进行效果应用,例如
1 | h1 span {color:#000000;} |
那么这个效果就会应用到
1 | <h1>这里会不会应用效果<span>这里会应用效果</span></h1> |
而且style.css文件里面的规则会应用到所有的电子书页面中,这点需要注意,如果遇到元素一样,需要分开进行渲染的,就需要添加标签了。
2.ID筛选器
可以通过给HTML标签添上特定的标签进行渲染,例如:
1 | #text {color:#000000;} |
那么效果就会应用到
1 | <h1>这里不会应用效果</h1> |
这样,可以分开进行渲染,也可以对标签不同的元素进行渲染。
3.Class筛选器
Class筛选器允许你复合多种效果
1 | .yellow {color: #FFFF00;} |
那么效果就会应用到
1 | <h1 class="yellow">这里是黄色标题</h1> |
这样,可以对同一个标签同时施加多个属性
4.几个忠告和注意事项
- 善用搜索工具
- 手脚勤快一点,多打几个字不会逝世
- 注意在编辑框编辑的时候把预览关上,预览刷新会影响输入,结果输进去了一堆拼音
- 替换的时候看着点,别替换完了格式全乱了
Step 3 目录生成
上面工具栏的工具->目录->生成目录
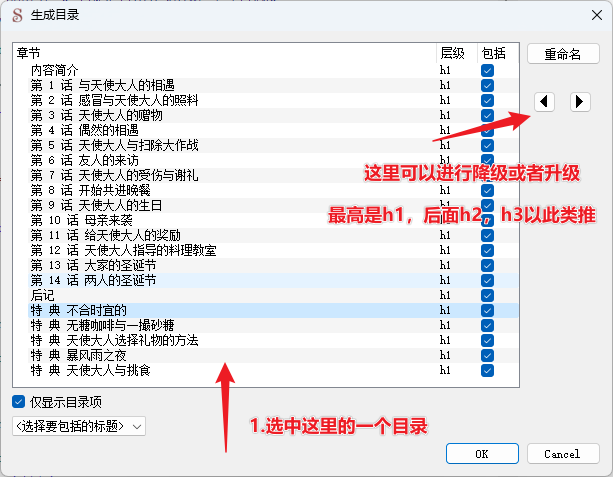
然后会弹出一个窗口,这里可以对目录进行降级处理
但是注意,降级以后,这个目录就会成为从这个目录往上数第一个比他级别高的目录的次级目录(是不是听的云里雾里的)
以上图为例,选择“特 典 不合时宜的”,然后点击向右的箭头,就会对这个目录进行降级,就会成为“后记”的子目录
如果选择“特 典 无糖咖啡与一撮砂糖”,然后点击向右的箭头两次,就会将这个目录降级为h3,这个目录就会成为“特 典 不合时宜的”的子目录
可以简单理解为套娃文件夹。
然后点击OK,就可以生成目录了
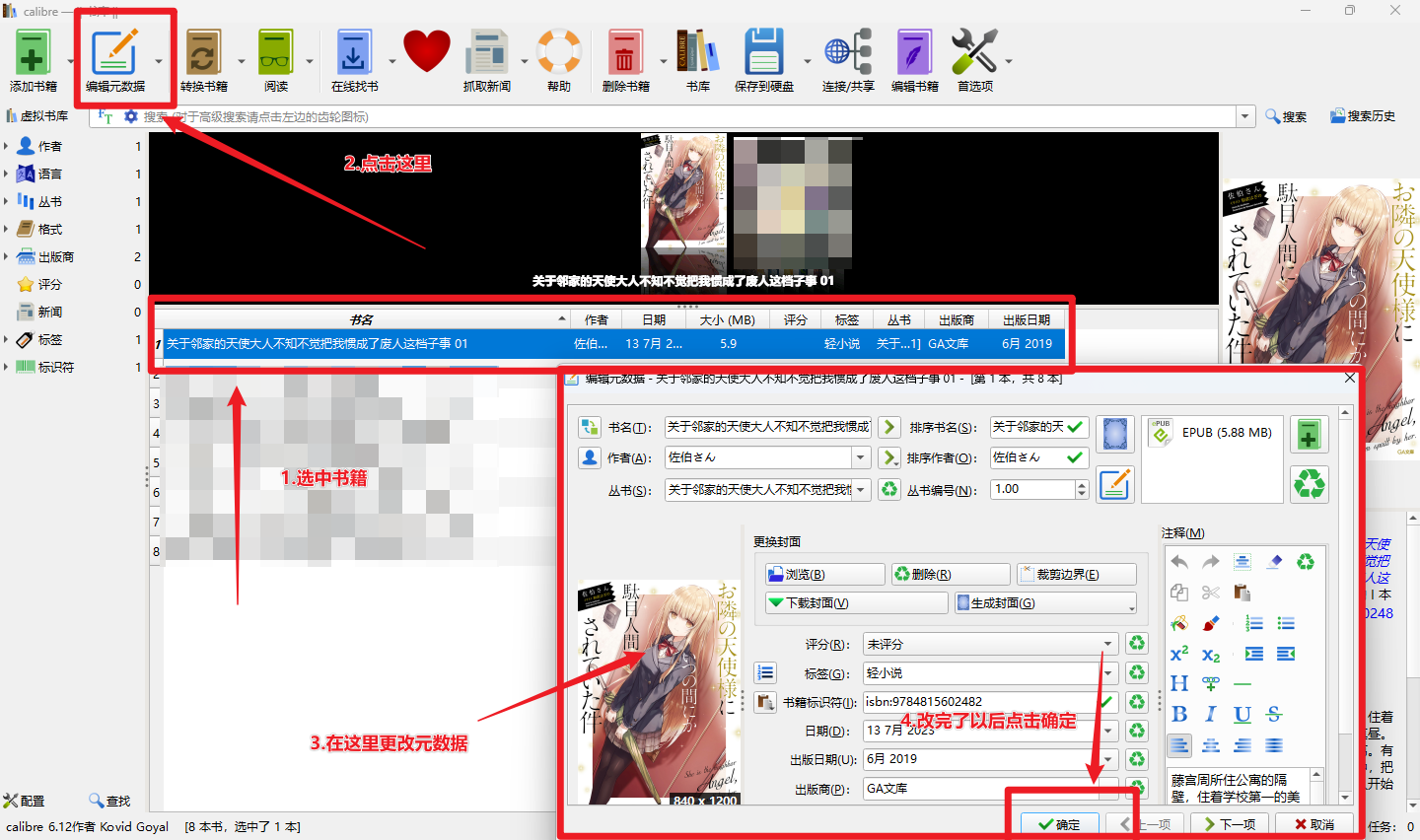
Step 4 编辑元数据
可以使用Calibre进行元数据编辑,也可以使用Sigil,只是Calibre看上去更简单一些。(我想,玩电子书的没几个人不用Calibre吧?)
保存完了以后就大功告成了!
3.编辑中和编辑完以后的事情
首先,翻译组的人们都很勤劳,也很辛苦,他们的成果不应该被抹去,所以请保留翻译信息
其次,如果排版没有排好,请认真有礼的说出排版错误的章节和页数,如果可以,请提供错误地方的上下文,方便维护者们查找和修改。
最后,希望网络上出现更多排版精美而且体积更小的电子书。
- Title: EPUB电子书编辑指南
- Author: Matrix Xu
- Created at : 2023-07-13 14:16:09
- Updated at : 2025-01-30 18:17:16
- Link: https://www.matrix060.top/2023/07/13/EPUB电子书编辑指南/
- License: This work is licensed under CC BY-NC-SA 4.0.